Online banking: Challenge for accessible, universal authentication
May 2020 - ongoing
Elective Course Inclusive Design 2020

The challenge
2020’s Inclusive Design elective took place entirely online, with three student teams. Our lead partner Visio suggested as a challenge the login function of online banking. This can be studied and tackled online. It is a service that many people rely on. Each student team picked a different user group as a starting point from which to look at the challenge. They explored these questions:
- What are the inclusive challenges for your specific group, looking at authentication
processes in online banking? - What are the possible solutions can you think about for your specific group?
- Are solutions that serve one target group well, also useful to other groups or everyone?
The design challenge had two design constraints. 1) Do not rely only on customer having a smartphone or tablet and 2) authentication needs to happen using 2 factors out of three from ‘something you have,something you know, something you are’.
Below you find three different target groups and the proposed solutions.
The process: student explorations
All student teams managed to get in touch with real people of their user group, some with support from the Inclusive Design Lab stakeholder network. The students created walkthroughs of major banking apps to study the process of authentication. The students elicited the users’ needs with regard to online banking. Based on these elicitations, the students created scenarios of use and personas. Some of the users took an active part in the design process as well. The scenarios, personas and collaborations led to design responses that the students evaluated together with the users, in some cases in several iterations. Everything was done through online communication and research.
Student team collaborating with the visually impaired
The student team worked closely together with Visio. The proposed solution is a NFC Key approximately the size of a wireless car key that incorporates a fingerprint scanner button. This key is linked to the user’s smartphone and/or the NFC reader that is connected to his/her personal computer. This way, together with the fingerprint, the device offers a two-factor authentication process in a single gesture; the fingerprint is ‘something you are’ and the key itself is ‘something you have’. So when authentication is needed the user just needs to put the device near his/her phone or NFC reader and press the button on the key. This presents a big advantage for visually impaired users since it doesn’t require interaction with the screen. Does the solution also offer benefits for other users? Potentially it also has great benefit for senior users, since it provides a physical device with which they are more comfortable and they don’t need to remember another password or code.

Student team working with people with severe motor impairment
This student team took as their starting point a set of accessibility guidelines for people with a severe motor impairment:
- Minimize motions: designers should minimize motions like swiping, pinching and scrolling.
- Limit reach: the app or interface should have an option to put all interactive elements of the interface in a small section of the entire screen.
- Give time: allow for elongated timed events for people that enable this function because of their disability.
- Make it scalable: allow users to scale interactive elements like buttons and text fields up and down.
- Do not shuffle: designers should keep interface elements in the same or similar positions when changing between pages.
- Mirror screen: allow users to mirror the interface.
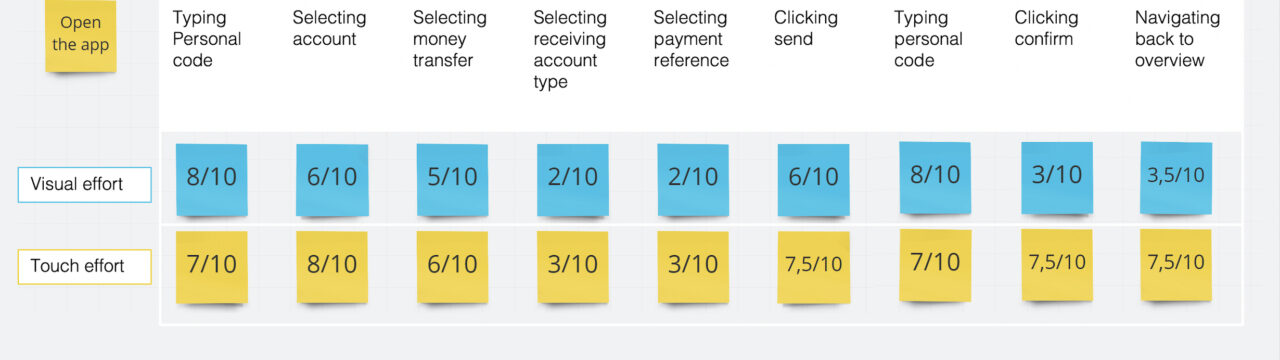
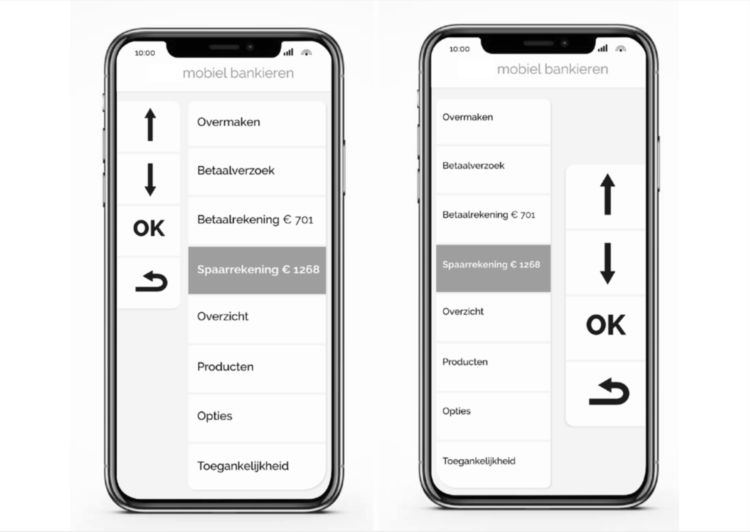
The resulting interface is particularly applicable for users whose fingers and hands are affected by motor impairment. In this concept, the interface can be controlled by four main buttons positioned on either the left or right side of the screen. In this interface, all motions over the screen are removed, and even the motions between the main controls are minor, limiting the required reach.

Student team collaborating with older people with little digital experience
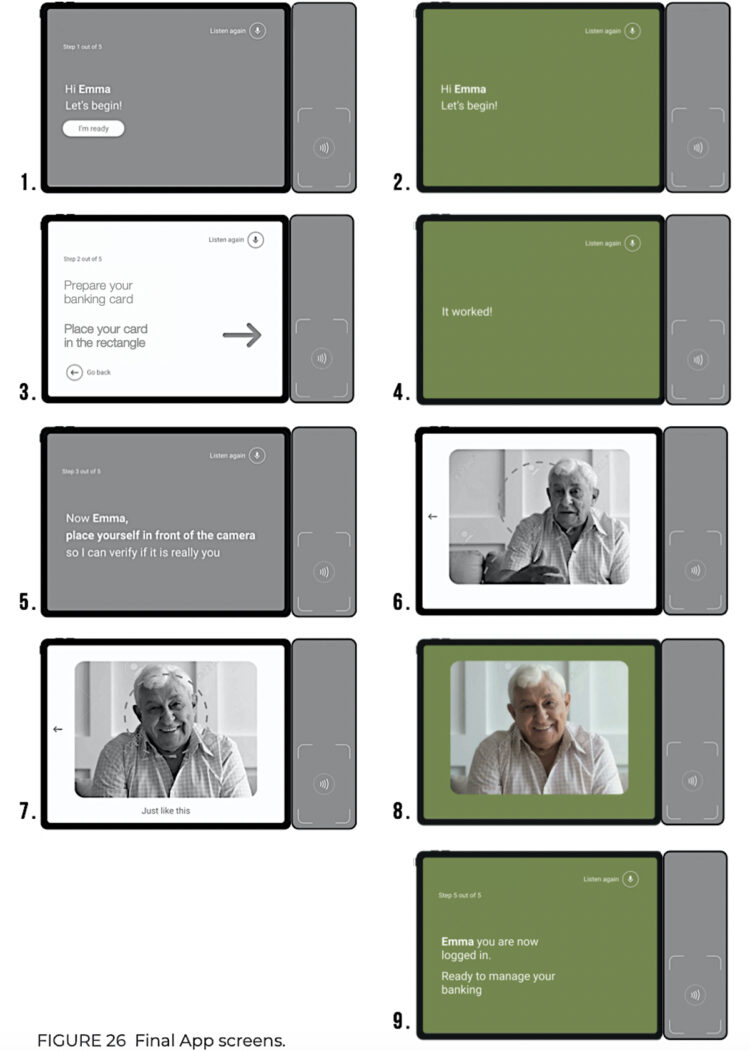
This student team found users to collaborate with in their personal family network. The challenge is to make online banking accessible to people who have little digital experience, either due to worries about getting stuck using technology, or due to safety concerns. The student team’s proposed solution is a tablet that is sent to a customer by mail. When using the device for the first time, the solution includes advice to elicit help from a family member or caregiver. They can sit down and install the tablet together, to make sure it recognizes the face of the customer and to take away the negative emotions about the use of technology. Hopefully the older person is comfortable enough to use the tablet on his/her own for the next uses. The tablet can be easily stored in between.
The tablet has a camera that allows for facial recognition and has a simplified version of an online banking app installed. Banking is the only thing you can do with this tablet and you don’t need a password to start it. The tablet features a personal assistant with a choosable name. The assistant addresses the customer by name and shows a button for the customer to confirm that they are ready to start. A green color is used throughout the concept to give positive feedback before showing the next step. The assistant asks you in a friendly way to fetch your banking card and to place it for recognition. The next step is facial recognition. It will ask you to position your face in front of the tablet for verification. It guides you with an outline. These features allow the customer to worry less about getting stuck with the technology. Every page has a button to go to the previous page, to enable the customer to go through the process at their own pace. Regarding safety, being led through the process by a personal assistant makes the interaction feel less intrusive than just an input field. A green screen is shown to indicate that the login was successful. All text is read out loud and can be requested again.